こんにちは
いつもPtnengineをご利用いただきありがとうございます。
WEBサイト運用において見込みのカスタマがどうページを
確認しているか、気になりますよね。
今回はファーストビューで離脱したユーザーを除いた
見込みユーザーだけのWEBページの動きを確認する方法を
お伝えいたします。
尚、今回のご説明ではグーグルタグマネージャーを使って
設置した例をお伝えしていきます。
特定のポイントまで読了したユーザーのトラッキング方法はこちらの
記事をご参照ください。
グーグルタグマネージャー(GTM)とは
Googleが提供するツールで、様々なタグを一元管理できるようになります。
無料でどなたでもご利用いただけます。
Googleタグマネージャの発行コードをページに設置し、管理画面にGoogleアナリティクスや Google AdWordsなどのタグを登録すると、 HTMLの変更を行わずとも、管理画面内でタグの変更や更新などが可能です。
Google タグマネージャを使えば、 HTMLの変更が必要ないので自分でタグの設置と管理ができます。
タグマネージャを使った解析コードの設置
グーグルタグマネージャーを使えば、Ptengineの解析コード設置もhtmlソースを修正せずに
簡単に行うことができます。
※事前にグーグルタグマネージャーのアカウント作成と取得コードのページへの設置が必要となります。
GTMを使ったPtengineの解析コード設置方法については、こちらの動画で解説しておりますので、ご確認ください。
タグマネージャを使ったイベント計測について
タグマネージャーを利用することで、任意の場面でイベントを計測できるようになります。
例) ページの特定の部分まで読了されたPVを1イベントとしてカウントする
例) ページの滞在時間が特定の秒数になったら、イベントとしてカウントする
こちらで計測いただいたものを利用してセグメントをかけることもできます。
設定の仕方の事例
イベントの手動設定のコードは下記となります。
_pt_sp_2.push('setCustomEvent',{eventName:'10picスクロール'});
こちらを利用して今回は下記の例で設定していきたいと思います。
`(例) ページスクロールが発生したら、イベント計測する`
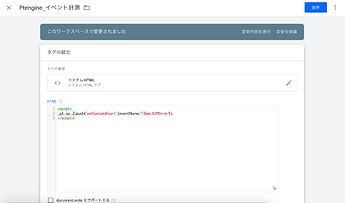
タグ:発火するコードの内容を記載します。今回は画面のとおりとなります
■上記の記載コードは以下となります。
<script>
_pt_sp_2.push('setCustomEvent',{eventName:'10picスクロール'});
</script>
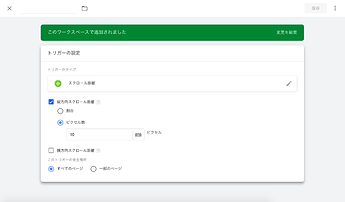
トリガー:画面のとおりです。今回は全てのページで、10picスクロールされた時に
イベントが計測されるようにします。
今回の例で設定ができているか確認する方法
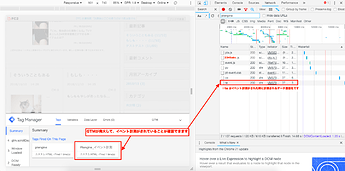
こちらの確認は下記のような画面でできます。
① デベロッパーツールでイベント計測対象ページを開きます
② ネットワークタブでタブで「ptengine」と入力します
③ ページを更新して、スクロールします
④ 通信項目に「te」という名前がでましたら、イベント計測が発火しています。
管理画面では、イベントタブにて設定したイベントの計測状況が確認できます。
また、設定したイベントはセグメント条件として利用できるようになりますので
ページを分析する際に役立てていただければと思います。
ファーストビュー離脱以外のユーザーのページの動きを確認
セグメント → イベントの条件で上記のイベント名をチェックして
反映してください。
ファーストビューで離脱したユーザーは除かれる形で
ページの動きが確認できます。
(10picスクロールしたユーザーだけにセグメントした状態)
今回の例では、少しでもスクロールしたユーザーをファーストビューで離脱しなかった
と定義して設定してみましたが、グーグルタグマネージャーを使えば色々な条件でユーザーの動きがトラッキングができるようになります。
WEBサイトの目的に合わせて設定してみてください。
今回の記事は以上になります。
最後まで読んでいただきましてありがとうございました。