こんにちは、窪田です。
GTM、ご利用していますか?
そんな方に、簡単に「読了」や「ファーストビュー離脱」を集計する方法をご紹介します!
今回ご紹介する内容は、「読了」や「ファーストビューを通過」したタイミングでイベントを発生させ、それらの数をカウント、またそれらの行動を起こしたユーザーのみのデータをみるということを可能にするものです。
読了を例にいたしますね。
①読了の定義を決める
②読了ポイントとなる要素に、「ID」属性を記述
③GTMでタグを記述
④対象ページを決める
①読了の定義を決める
まずはどんな時に読了とするかを決めます。
GTMでトリガーとできるところで、"特定の要素が表示したら発火"という
トリガーが使えますので、読了した段階で表示される特定のボタンを
そのポイントにしましょう。
"特定の要素が表示"をGTMに認識できるように、該当要素にID属性を付与しましょう。
②読了ポイントとなる要素に、「ID」属性を記述
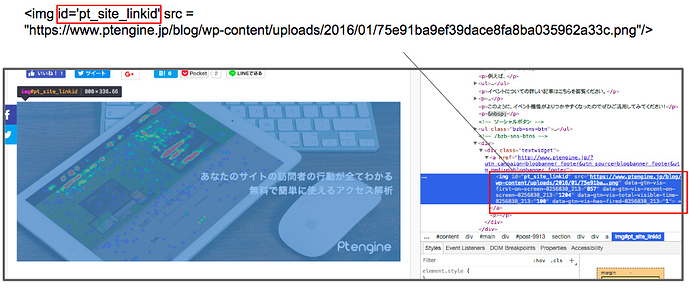
①のボタンにhtml上でID属性を付与します。
classでも構いませんが、idの識別子は原則1ページ内で重複してはいけないものですので、
読了であればidを指定するのが良いかと思います。
(例)
③GTMでタグを記述
①②で下準備ができたら、タグを作ります。
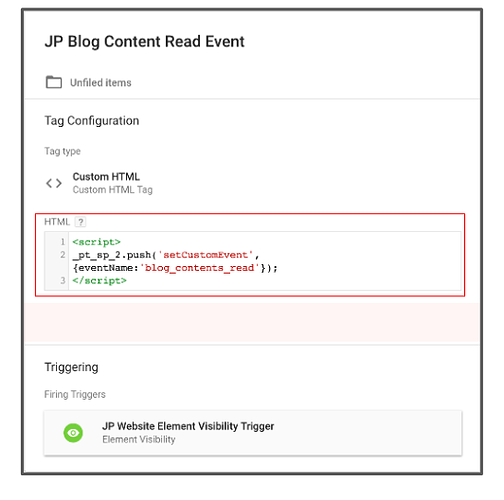
<script>_pt_sp_2.push('setCustomEvent',{eventName:'イベント名'})</script>
この"イベント名"のところに、集計する任意のイベント名を入れてください。
そのタグを発生させるページも同時に指定しましょう。
(例)
④トリガー条件を指定する
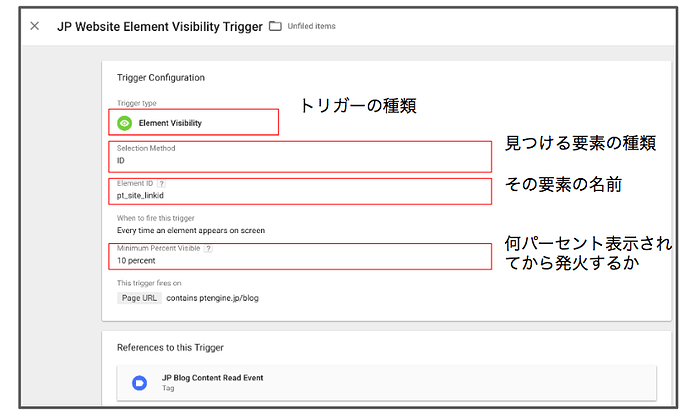
発火条件を指定します。
参考:https://support.google.com/tagmanager/answer/7679410?hl=ja
ここでは [要素の表示] トリガーを指定します。
要素の種類を「ID」、さらに先ほどhtmlに記述した識別子を要素のIDに入力しましょう。
その要素が"何パーセント表示されたら発火するか"、というのも指定できます。
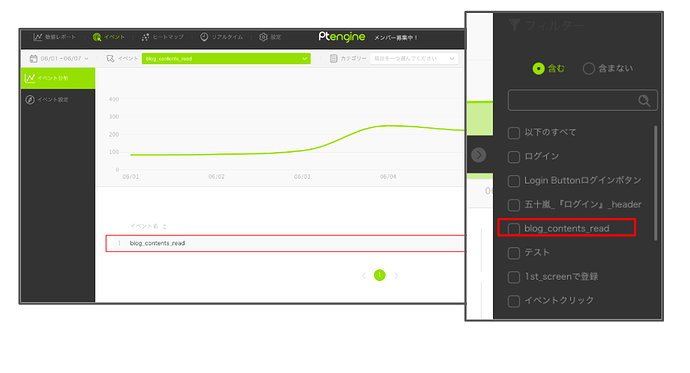
このタグをアクティブにすれば、その要素が表示されたら該当のタグが発火し、
Ptengine上でその数値が表示されるようになります。
ぜひお試しください!
追記:
2018.09.05 どのページでイベントが発生したのかを計測する方法を記事にしました。