いつもPtengineをご利用いただきましてありがとうございます。
こちらの記事では、下記を解説しております。
① 現在のページを修正、リニューアルなどの前に現在のページのデザインをPtengineに保存する方法
② 保存した過去のヒートマップ データと現在のデータを比較する方法
③ 保存ページの編集、削除方法
Ptenigneの取得データ
Ptengineのデータは、主に2種類あります
・セッション、PV、UUなどの数値データ
・ヒートマップデータ(クリック数、ページの部分ごとの滞在時間、ページの部分ごとのPV数)
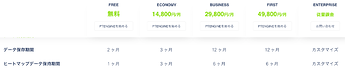
上記はそれぞれデータの保持期間が違います。
Ptenigneのデータ表示
ヒートマップ分析で表示されるデータはセッションが発生したページごとに
データが保持されていますが、管理画面で確認する際は下記のような状態で表示しています。
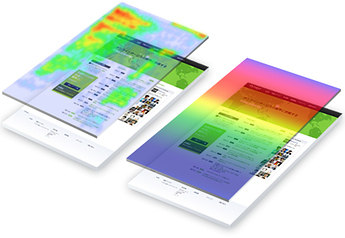
・ページのデザイン→表示しているURLのページをiflameで表示(1層目)
・ヒートマップ データ → 1層目の上にデータを表示
※下記のような仕組みです
上記により、ページのデザインやレイアウトなどデータを
更新しますと更新前のデータと表示させるページに齟齬が発生します。
過去のページとリニューアル後のページを比較する
ページのデータは最新ページを表示しますので、ページをリニューアルした後にリニューアル前のヒートマップ データを選択・表示しても、データとデザインにずれが発生します。
こちらを解決する機能が、ヒートマップの保存ページ機能です。
ページ保存機能を利用いただきますとリニューアル前にページのデータをcssやhtmlなどデータとして一式で保存しますので、修正・リニューアル前のデータとページデザインを付け合わせて表示させてリニューアル前後のユーザーのページ内の動きを確認することができるようになります。
ページ保存機能の使い方
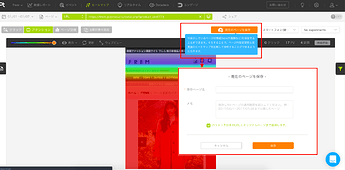
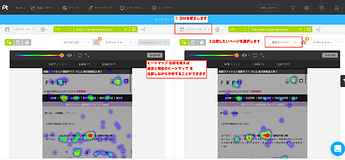
上記画像をご覧ください。
① 保存したいページのヒートマップ 画面を開く
② PV数などが表示されている黒帯の上の![]() マークをおします。
マークをおします。
③ 保存ページ名とメモを記入して保存します。
(管理画面で選択されていた媒体のページを保存します。SP専用ページでしたらSP用のデータを、レスポンシブ仕様でしたらそのデータが保存されています。)
保存したページを使う時
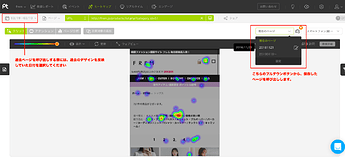
① ![]() の隣のプルダウンメニューから、保存したページ名を選択します。
の隣のプルダウンメニューから、保存したページ名を選択します。
② 選択した過去ページのデザインが使われていた期間に日付を修正します。
※解説画像
また、現在と過去のページを比較することもできます。
① 比較対象の追加ボタンをおします
② ページが分割されますので左右どちらかを比較したいページの情報に変更します
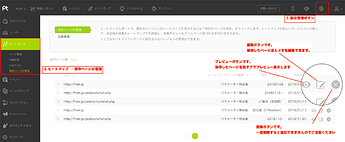
保存したページの編集・管理の仕方
保存したページは、「設定管理→ヒートマップ→保存ページの管理」から確認いただけます。
管理ページでは、保存したページのプレビュー確認、保存ページ名とメモの編集、削除がおこなえます
まとめ
ページ保存機能はファーストプラン以上でご利用いただける機能となります。
設定の仕方については、こちらの動画でも解説しておりますのでご参照ください。
今回の記事は以上となります。
最後まで読んでいただきまして、ありがとうございました。
ご質問などございましたら、画面右下のチャットアイコン、または投稿機能より投稿してご質問ください。