いつもPtengineをご利用いただきありがとうございます。
こちらの記事では、Ptengineを使ってどうサイトを改善するのかまず始めに取り組んでいただきたいことをご説明しております。
① WEBサイトのゴールを確認する
訪問したユーザーの最終アクションを確認します。
(例)
・電話をかけるボタンに対して、タップがあったらコンバージョンとする。
・thanksページに到達したらコンバージョンとする
・資料がダウンロードされたらコンバージョンとする
確認後、コンバージョン設定を行います。イベント設定を使って設定することもできます。
② WEBサイトに訪れるユーザーのペルソナを確認する
どういったユーザーに向けて提供しているコンテンツなのか、想定のペルソナを確認します。
訪問したユーザーについては、再訪、新規、コンバージョン、特定の広告からの訪問、SP、PC 等、複数条件でセグメントすることができます。
③ 提供コンテンツが訪問ユーザーに最適なものになっているか確認する
●チェックポイントa
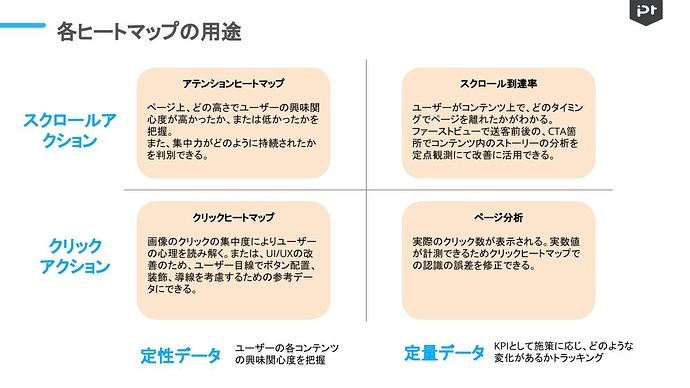
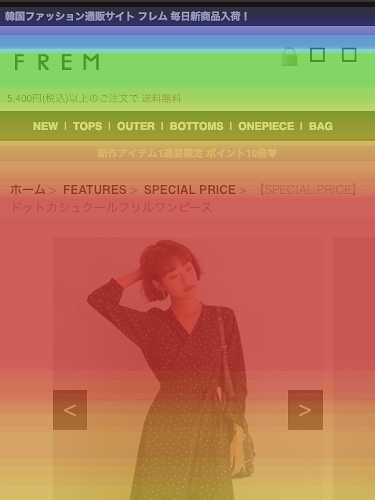
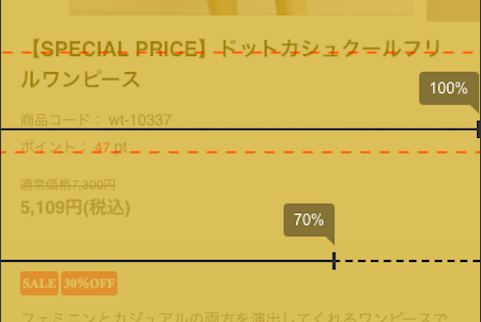
WEBサイトのファーストビューの離脱率を確認します。クリックヒートマップ 、アテンションヒートマップ のスクロール到達率で確認することができます。ヒートマップ 分析画面で表示されるページの最初の線がセカンドビューの始まりの線です。線の位置は媒体ごとのデフォルト解像度に基づいて表示されています。
(PCのデフォルト解像度は1024×768 、スマートフォンのデフォルト解像度は375×667で表示されています)

例えば、ランディングページのファーストビューで30%以上の離脱がある場合、集客しているユーザーがサイトと合っていない、集客時のキーワードとファーストビューのイメージが合っていない等の確認に役立てることができます。
●チェックポイントb
アテンションヒートマップで色がつながっているか確認します。アテンションの色のつき方にムラがある場合、コンバージョンポイントに至るまでに離脱が発生したり、十分にメッセージが伝わっていない可能性が考えられます。
●チェックポイントc
コンバージョンのアクションがあるか確認します。
WEBサイトのジャンルや種類にもよりますが、例えば化粧品の販売LPなどの場合は、セッションの10%程のアクションある状態が一旦目指すべき点となります。
④ ページの修正、改善を少しずつスピーディに行う
見られていないコンテンツを省いたり、位置の入れ替え、コンバージョンポイントの追加、文字修正等を行い日々サイトの修正を少しずつ行っていただければと思います。
ABテストをおこなう改善よりも、ユーザーの反応を直接確認しながらコンテンツ修正ができるためWEBサイトの改善を早いスピードで行うことができます。
今回の記事は以上になります。ご参照にしていただけますと幸いです。