こんにちは。
最近、動画作成がようやく慣れてきたUttyです!
っということで動画の内容をこちらにも残させていただきます。
動画視聴は以下からも可能です。
今回のテーマについて
今回は、応用的にイベントを用いた活用方法となっており
これを駆使することで「膨大なウェブページから良し悪しを一瞬で見抜く」こと
ができるようになります。
前回のイベントを知らない方はこちらにイベントの意味や基本的なことを解説しています。
様々な企業様もご利用いただいている方法です。
例えば、
LPや、コンテンツ、アフィリエイト運用者は、膨大なページを管理しているかと
思います。そこでどのページに問題があるのか見つけることも簡単ではありません。
しかし、Ptengineでは「読了(読み終えた)」されたことを評価する場合
読了した時にイベントを発動させ、データとしてトラッキングできるようにすることで、
どのページが読まれているかをすぐ見抜くことができるようになります。
また、反対にファーストビューよりも下にスクロールされているかということを
評価する場合も同じように設定することですぐ離脱させているページを瞬時に見つけること
が可能です。
特にLP(ランディングページ)に決して安くないお金をかけて
広告から流入させているにも関わらず、ファーストビューで多くのユーザー
を離脱させてしまっているコンテンツがあるというのは恐ろしくないでしょうか?
(実際はそのようなページは多くありますのでぜひ試していただきたいです)
設定方法について
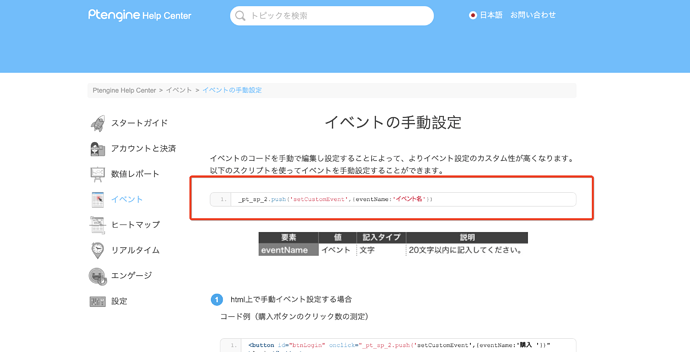
準備① イベントコード
まず必要になるのが、この画像にあるイベントコード「_pt_sp_2.xxxx」です!
こちらから取得可能です→ヘルプページ
このコードを用いて特定の条件を指定することで、その条件にマッチすると
イベントコードが発動し、イベント回数を集計することが可能です。
準備② GTM(GoogleTagManager)

こちらはタグを一元管理するサービスで、タグの出し入れからタグの発動条件の詳細設定まで
できる使いこなすととても便利なサービスです。何よりユーザーフレンドリーで使いやすいです!※はじめてご利用いただく場合は、調べて事前にセットしていただく必要があります。
こちらを準備ください。
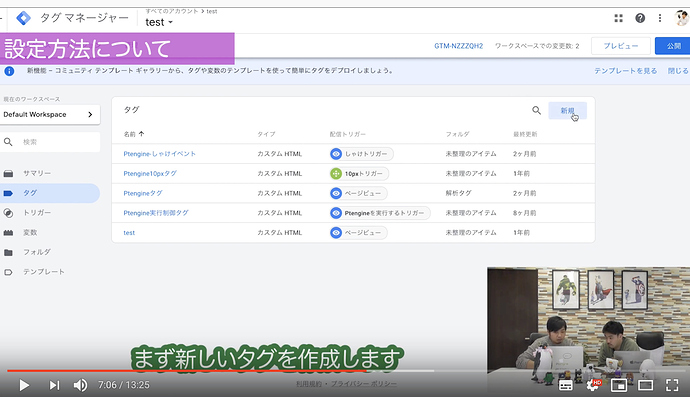
画面左の[タグ]をクリックし、[新規]を作成します。
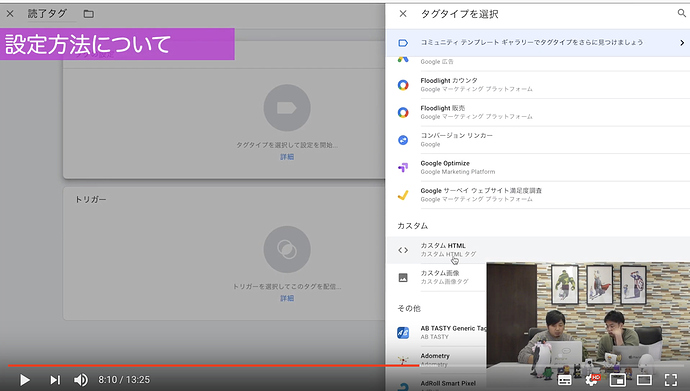
タグタイプを選択する際、[カスタムHTML]を選択してください
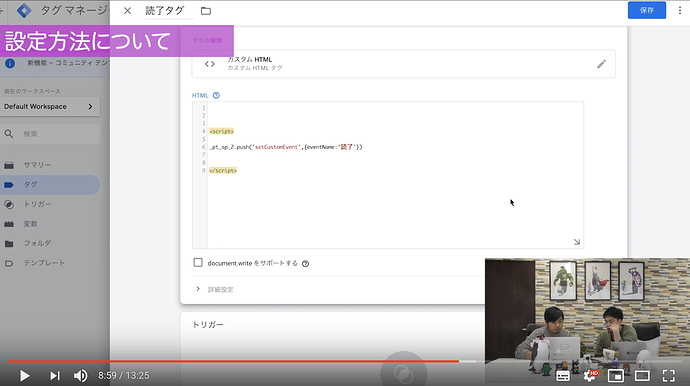
先ほどのイベントコードを設置し、上下に<script> </script>を挟んでください。
また、イベント名を今回は"読了"(赤字部分)と任意でイベント名を記入してください。
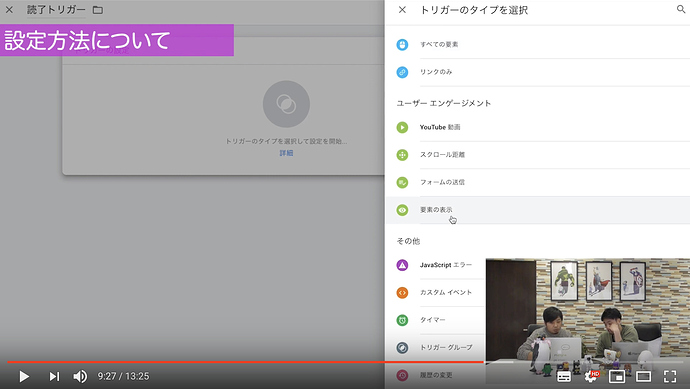
続いてはトリガーを設定します。これはどの条件の時、先ほどのイベントを稼働させますか?
といったことを決定できます。今回は[要素の表示]を選択します。
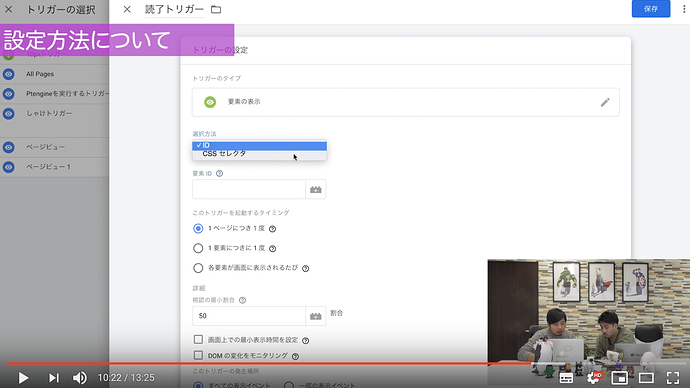
選択方法で[ID][CSSセレクタ]どちらか選択いただきます。今回私たちのページは
IDが振られていなかったので、CSSセレクタを選択しています。
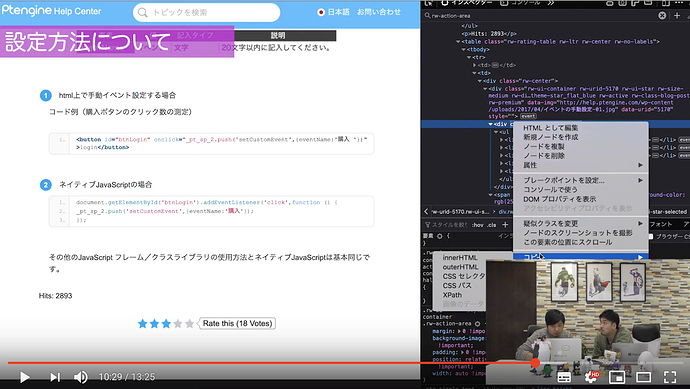
あとはページの右クリック→[要素調査]に入っていただき、ポインタでその要素を選択し、CSSセレクタをコピーしています。(ここは動画のほうがわかりやすいです)
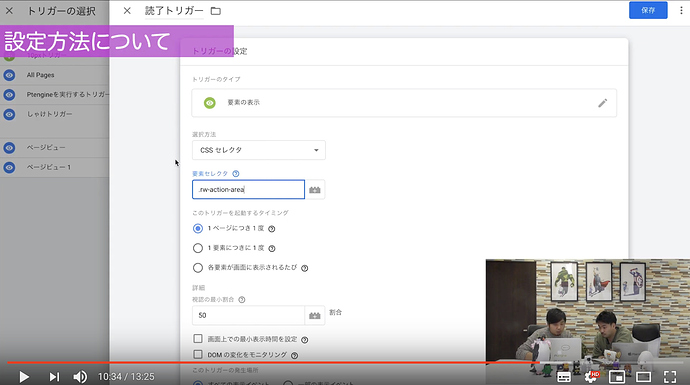
コピーしたCSSセレクターを貼り付け、保存すると完了です。サイトによって詳細な設定を駆使していただいても大丈夫です。
以上となります!!
GTMとPtengineは両方とても使いやすく、初心者でもまだ理解しやすいサービスかと思っています。ぜひ、両方を駆使してPtengineから深いインサイトを得ていただければこんなに嬉しいことはありません。これからもこのような情報も発信していきます
動画の最後のほうでは、素を出しすぎると悪い面がでてしまうと反省していた私ですが
これからもどうぞよろしくお願いします!
少しでもためになりましたら動画もチャンネル登録お願いします
早速、試す場合はこちら(Ptengineログイン)