こんにちは!
Ptengineであらゆるユーザー行動を可視化していく上で重要になってくるのが、より多く示唆が出てくるようなセグメントを見つけることです。
例えば、商品を購買したユーザーと、そうでないユーザーの行動とは、サイトに対する向き合い方が大きく異なるので、行動に差異が生まれやすく、ユーザーのインサイトが得やすくなります。
その中でも「会員」「非会員」のセグメントは、ユーザーもある程度の個人情報を入力して引き換えに価値を受け取ろうとしているため、大きく性質が異なり分けて考えるべきとされている方も多いでしょう。
PtengineではGTMと組み合わせることで、簡単にそのようなユーザーをグルーピングして抽出することが可能です。
セグメント作成に必要なもの
・GTM
グーグルタグマネージャーは様々なトリガーが用意されており、今回もそれを利用したものになります。サイトに利用されていない場合はぜひ利用しましょう。
・イベントAPI
GTMのトリガーに沿って下記のようなタグを発火します
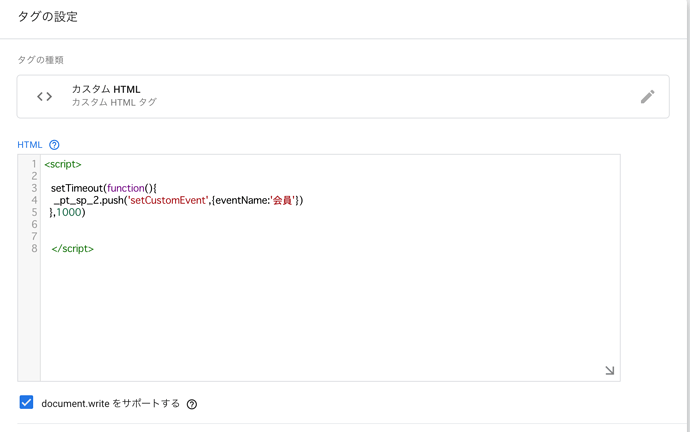
<script>
setTimeout(function(){
_pt_sp_2.push('setCustomEvent',{eventName: '会員'})
},1000)
</script>
'会員’の箇所は、Ptengine上に表示される文字となりますので任意のテキストを入れてください。
こちらで準備完了です。
実際に設定する手順
大まかに二通りの設定があります。
A:Cookieを読み、会員IDがある場合に発火させる方法
B:サイト上の会員非会員で異なるソースを読み取り発火させる方法
今日はBのパターンについて説明いたします。
※基本的にはGTM側の設定のみとなります。
① WebサイトのHTML確認
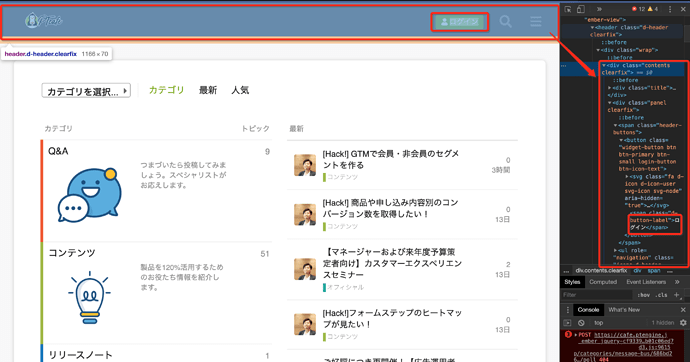
例えば今閲覧いただいているこちらのサイトでは、会員でない場合は必ず画面右上に「ログイン」というテキストが出ます。今回はそれを利用してイベントを発火させます。
ご利用のサイトでもどこに会員、非会員でソースコード上の違いがあるかご確認ください。
②GTMで変数の作成
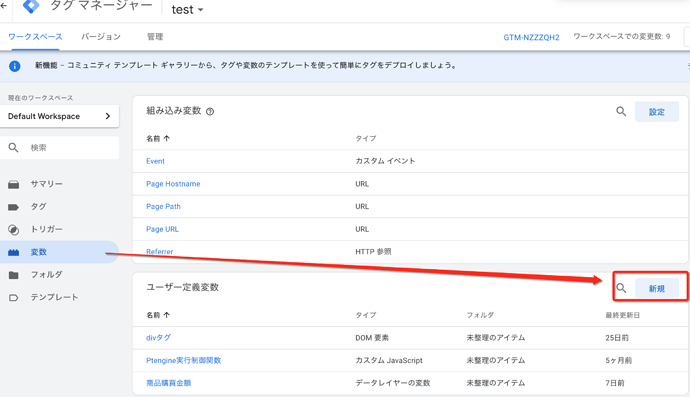
ここからはGTMでの操作になります。まずは変数を作ります。
新規を選択しましょう。
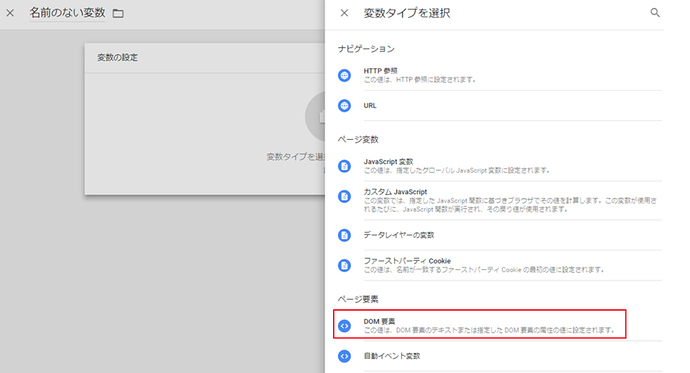
変数タイプ:DOM要素
こちらを選択します。
ここではIDとCSSセレクタのいずれかを選択します。
先ほど確認した要素が特定できるように選択しましょう。
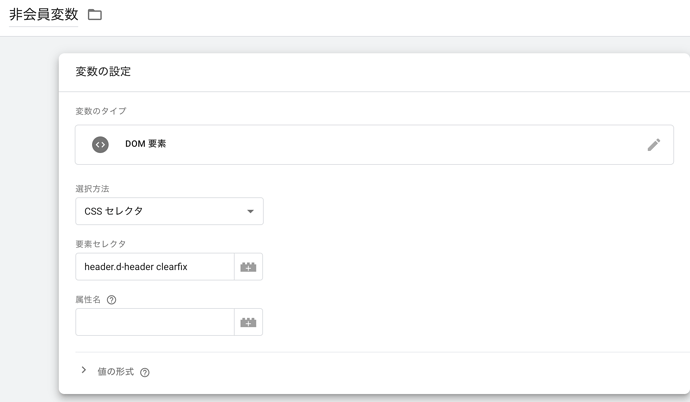
このサイトですと先ほど調査したように’d-header clearfix’という属性を割り当てたheaderタグの中のテキストを参照したいので下記の通り設定します。
選択方法:CSSセレクタ
要素セレクタ:header.d-header clearfix
属性名: (空欄)
となります。
IDの場合はそのIDの識別子を選択すれば良いです。
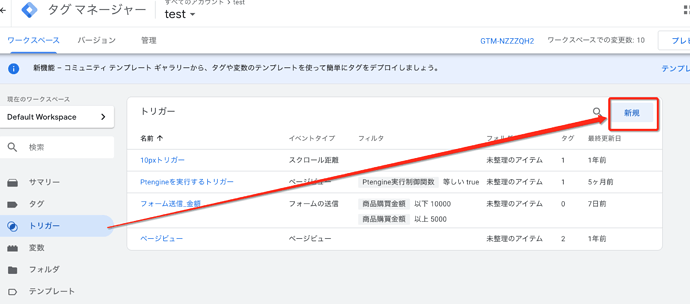
③トリガーを作成する
変数ができましたら次はトリガーです。
こちらも新規を選択。
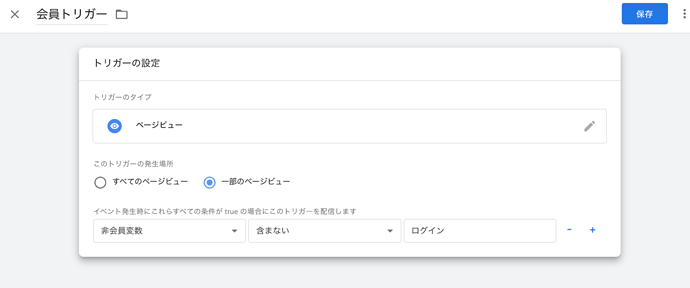
トリガータイプは「ページビュー」。
一部のページビューを選択し、条件を加えます。
先ほど作成した変数が選べるようになっていますので選択し、照合するテキストを記述します。
今回は会員に対してイベント発火したいので
「ログイン」を含まない場合に発火
としています。
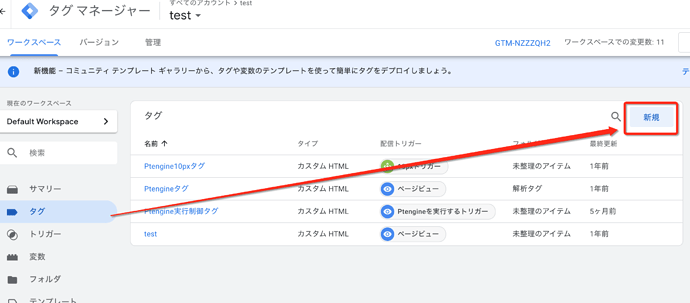
④タグを作成する
続いて、タグを新規で作成します。
冒頭で説明したスクリプトタグを、カスタムHTMLとして設定します。
最後に公開して終了となります。