こんにちは!
今日はPtengineに新機能が実装されたのでそちらのご案内なのですが、その前にPtengineの重要な機能であるヒートマップの良さについてお話させてもらいます。
サイトデザインの上で分析できるヒートマップ
一般的にGoogleアナリティクス等の解析ツールとPtengine(ヒートマップ)を併用する場合、サイト全体の中での課題ページの探索等にGoogleアナリティクスを、その特定の課題ページのページ内の分析にヒートマップを利用することが多いようです。Googleアナリティクス等の玄人の方からすると、別にヒートマップはなくても近しい分析はできると言われることはあるのですが、その域にいくのは一般的にはハードなんですね。そのためヒートマップツールがいろいろなサイトで利用されいてるわけであります。
さて、ではもう少し深掘りしてなぜヒートマップの方がいいのかというと、実際のサイトデザインの上に数字データを相対化させた上でサーモグラフィー(色)に落としているということなんです。ここには2つのポイントがあります。
1つは数字データをサーモグラフィーにしている点です。単純に何回クリックされた、何秒見られたという情報をそのままのせると、それぞれの差が直感的に頭に入りません。エクセルの表を眺めるよりその表から棒グラフとか円グラフなどグラフに転換することで急に状況がつかめてくると思うのですが、それと同じことです。「差がありますよ」ということを色で表しているのがポイントです。
そしてもう1つ、それは実際のサイト上にそれらの情報が付与されているということです。例えばインベントトラッキング等を利用して、各ボタンのクリック数を取得することは他の解析ツールでもできます。こっちのボタンのがクリック数が多いなとか、クリック率が高いなとかいった比較を表の上でできちゃいます。ただ実際にそのように分析する際には、実サイトのデザインを想起しながら分析しますよね?ボタンの配置が目立ちづらいから、こっちのボタンはクリック率が低いのではないか、ファーストビューにあるにはクリックが少ないのはなぜか、と言った形で常にデザインを脳の中で想起しているはずです(もしくはサイトを別タブで開いておくなど)。脳のメモリを喰いすぎている感が溢れています。サイトの上にヒートマップが乗っかっているということは、そんなメモリを喰うことがないということです。分析が捗ります。複数の情報を1つの画面内で知ることの利点は大きいのです。
もっとサイト上で分析できないか
さきの2点目のサイト上での分析がもっとできるような機能があれば、もっともっと分析が捗るのではないか、そう思いませんでしょうか。そう思ったので新機能が実装されたわけです。
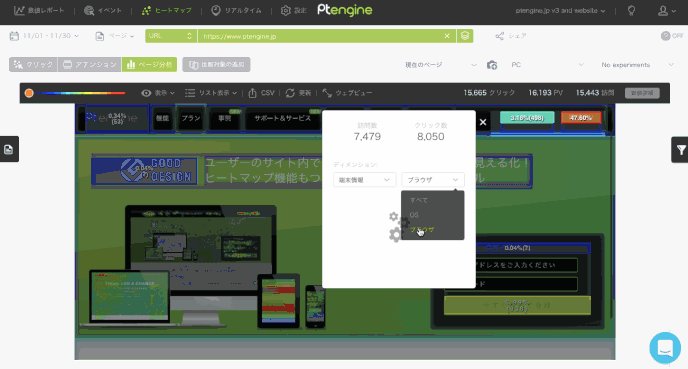
それが「ヒートマップエリア分析」なのです!

こちらのように画面上でカーソルでエリアを選択すると、そのエリア内でクリックしたユーザーの
・流入元
・端末情報
・入り口ページ
・地域
がわかっちゃう機能です。
このボタンを押した人はどこから来たのだろうか、どんなエリアの人が多いのだろうか、といったことが画面上でできてしまう!いちいちそのボタンを押した人でセグメントする必要はないですし、アクセス解析の管理画面内にてページ遷移することもいらんのです。
まだこの機能は「ページ分析」という各要素に対して実際のクリック数を表示させる機能内での実装のため、ヒートマップを見ながらはできませんが、ボタン単位でのクリック分析はとってもライトにできます。
そしてこの機能は無料版も含めて全員がご利用できる機能です。ぜひご活用ください!
