こんにちは
Ptengineカスタマーサクセスです。
こちらの記事では、よくいただく質問の
「ヒートマップ表示が途中で切れてしまう」
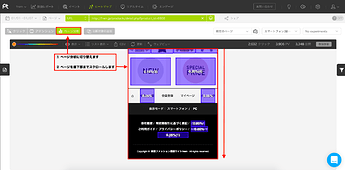
「ページのデザインが途中で切れてしまい全部表示されない」
という件について、解説していきます。

ヒートマップ表示が途中で切れてしまう
原因としては2種類ございます。
①ページの読み込みがうまくいっていない
②CSSの高さ記載が原因で読み込みできていない
①ページの読み込みがうまくいっていない時
こちらの問題について、下記で解消できる時があります。
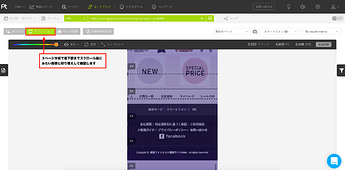
・ページ分析に切り替えて、ページ下部までスクロール後
アテンションヒートマップやクリックヒートマップに切り替えする
PCのスペックやデータ通信の状況によってページが長い場合
フッター部分までデータが読み込みされないケースがありますので上記で
対応できる時があります。
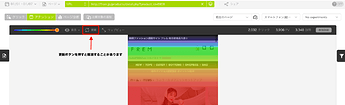
・更新ボタンを押していただいて、データを再度読み込みする
こちらも上記と一緒ですが、環境によってデータのロードが正しく
されていないケースがあります。
上記ボタンを押してデータを更新いただくことで解消できるケースがあります。
●point
ヒートマップ が切れたり、ページが途中で切れる場合は読み込みがうまくできていない。
ページ分析でフッター部分までスクロールして、戻って確認してみる。
②CSSの高さ記載が原因になっている時
Ptengineの読み込みの時に、bodyのCSSで100%と記載すると読み込みエラーとなり
正常に表示されず途中で切れてしまいます。
解説
ptengineは、ページ情報を取得する時、htmlに記載されている高さの情報を取得して、背景ページとして表示しています。
そのためbodyのCSSで100%と記載されていると、読み込みが切れたり正常に表示されなくなります。
通常、要素を「ブラウザの高さ100%」で表示させたい場合、親要素に 対し「height:100%」を指定する必要があります。
下記内容でPtengineはウインドウの高さを取得してしまいます。
ウインドウ
↑
<html>親要素 100%
↑
<body> 子要素 100%
確認方法:デベロッパーツール→element→<body>
CSSの<body>の高さがウインドウの高さと同じ記載になっていると、スクロールデータが計測されないのでヒートマップが途中で切れてしまいます。
管理画面内でスクロールできなかったりページが途中で切れてしまう場合は、Ptengineがページの高さの情報をうまく取得できていないケースが多いため、ページ分析の最下部までのスクロールでも直らない場合はCSSの高さの記載をご確認下さい。
●point
cssのbodyの高さの記載が100%になっているとptengineで読み込みができない。
ユーザーエージェントでデザインを出し分けするページも管理画面内でページの表示が崩れることがあります。この場合は、 User-Agent Switcher for Chrome などのアドオンでUAを切り替えするか、ウェブビューで確認してみてください。
今回は、ヒートマップが途中で切れてしまうケースについて解説しましたが
特殊なケースで読み込みができないことがありますのでお困りの際は右下のチャットボタンからご相談ください。
最後まで読んでいただきまして、ありがとうございました。