いつもPtengineをご利用いただきましてありがとうございます。
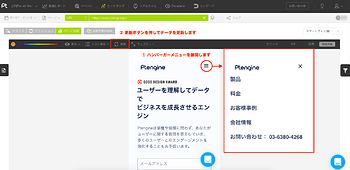
今回はハンバーガーメニューの見方、アコーディオンメニューの見方
マウスオンした際に表示されるメニューの見方について説明いたします
ハンバーガーメニューの見方
ハンバーガーメニューの場合は、以下の手順で確認できます。
①インタラクティブ要素の がONか確認する。
がONか確認する。
(デフォルトでONになっています)
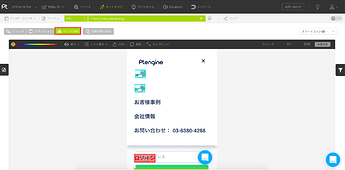
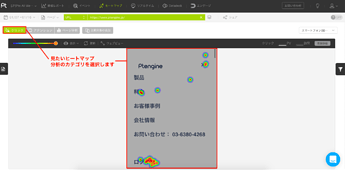
②ページ分析に切り替えて、ハンバーガーメニューを展開して更新する。
③タブを切り替えれば、他の指標も確認できます。
マウスONしている時グローバルナビが展開されるページ
①展開したいメニューの上にマウスONしてメニューを展開する
②:①のままで、ショートカットキーを押す
window: Ctrl+Alt+R
IOS: Shift+Alt+Ctrl+R
アコーディオンメニュー
上記と同様に一度、ページ分析に切り替えて、アコーディオンメニューを
展開して、ページ分析の表示を再度チェックして他のヒートマップ分析タブに
切り替えして確認してください。
注意点
アコーディオンメニューを展開したあと、ページのスクロール到達率が変化します。
これは、対象ページの高さ定義が変わったため変化があるのですが
展開した状態のスクロール到達率が表示されているわけではないのでご注意ください。
スクロール到達率は、ページの高さに対して流入PVがどの部分まで
閲覧されているか見る指標です。
アコーディオンメニューを展開した人の読了率が知りたい場合は
アコーディオンメニューの展開ボタンに対してイベント機能で
トラッキングを設定して、その後フィルタをかけて展開して確認すれば
近い数値になります。
ただし、閉じる行為も入ってしまうので、正確ではなく目安になる程度にお考えください。
最後まで読んでいただきまして、ありがとうございました。





 ︎イベント機能についての資料は
︎イベント機能についての資料は