いつもPtengineをご利用いただきありがとうございます。
今回は記事はサイトに流入したユーザーがとったアクションをトラッキング、データを収集する方法をお伝えいたします。
■概要
WEBサイトに流入したユーザーをアクションベースで知ることができます。
イベント機能を使って簡単にアクションポイントを設定、トラッキングして
主要なユーザーの動きをアクションベースで知ることができます。
ユーザーがとったアクションと経路を把握することで、CRMの施策に転換したり営業側などに共有してユーザーが本当に興味・関心をもっていることを元に顧客にリーチすることができるようになります。
■機能の目的
・サイトに流入したユーザーのアクションを計測して、ユーザーごとの興味、関心度を把握する
・アクションした人とそうでない人でフィルタをかけて、WEBサイトの各コンテンツのパフォーマンスを測る、興味関心があるコンテンツの差異、改善ポイントの洗い出しをする
・コンバージョンとして設定して、最終アクションまでのステップを把握する
■設定について
・イベント設定の仕方については、まずこちらをご確認ください(動画はこちら)
・ビジュアルイベントで設定を行う際に気をつけていただきたいポイントが3つございます。
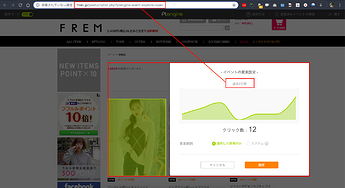
 ︎イベント設定では、設定に使うURLの数字が表示されております。
︎イベント設定では、設定に使うURLの数字が表示されております。
パラメーターが付いているURLを計測したいなど、計測するURLの範囲を
条件によって指定してください。
※ウインドウで表示される数字は「設定に利用しているURL」の「過去7日間」のクリックデータが表示されています
 ︎イベントの計測がされる要素の選択は選択要素だけでも、タグの条件などで一括で選択することもできます。トラッキングしたいゴールの条件で設定を任意でご変更ください。
︎イベントの計測がされる要素の選択は選択要素だけでも、タグの条件などで一括で選択することもできます。トラッキングしたいゴールの条件で設定を任意でご変更ください。
 ︎イベント計測をするURLの条件をセットしてください。設定に使うURLのままの場合ですと特定のページのイベントデータのみトラッキングするデータになります。
︎イベント計測をするURLの条件をセットしてください。設定に使うURLのままの場合ですと特定のページのイベントデータのみトラッキングするデータになります。
※注意点:URLの範囲指定の際に「test.co.jp/contents/」など、最後に "/" がついたものを指定すると正常にトラッキングできないケースがございますので、 "/" を除いた形で範囲指定をお願い致します。
■設定についての備考
・選択する要素を選ぶことができる。選択した要素を自動的に選択するか、要素をピックアップして指定することができる。
・ビジュアルイベント:画面を見ながら直感的に設定ができる。
・コーディングイベント:イベント計測コードを直接設定できます。例えば、GTMなどと組み合わせると色々な条件で発火する条件を設定することができます。ページの下部まで読んだユーザーだけを抽出する条件にしたり特定の時間滞在したユーザーだけをトラッキングする条件にしたりすることができます。
スクリプトはこちらです(ヘルプページはこちら)
_pt_sp_2.push('setCustomEvent',{eventName:'イベント名'})
今回の記事は以上になります。
最後まで読んでいただきましてありがとうございました。